備忘録として記述しておきます。(2014/11/03時点)
AndroidのGPSロガーMyTracks
私にとっては神アプリで、非常に重宝しています。
若干仕様が変わって、ブログへの地図データ埋め込みが良く理解できていなかったのですが若干わかって来ましたので、わかる範囲で『備忘録』として記録に残しておきます。
MyTracksでGPSの記録を取る事は出来る、及びgoogleのアカウントを取得済みという大前提で進めます。
GPSデータを作成します。
最初から埋め込んでしまいますが、こんなデータを準備しました。
PCとスマホ両方登場しますが、ここからはスマホでの作業画面です。
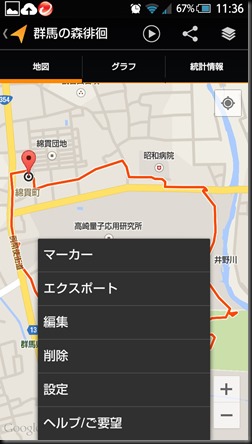
MyTracksで記録したGPSデータを表示します
エクスポート を選択
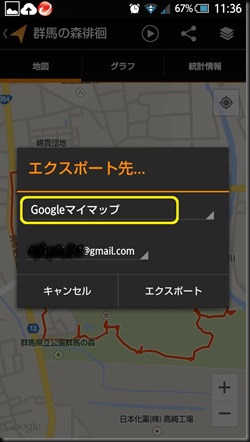
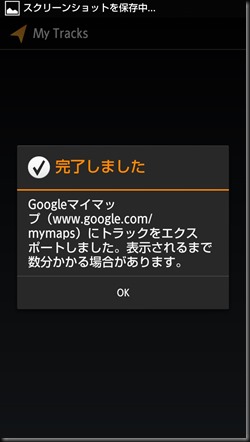
エクスポート先に『Googleマイマップ』を選択
ここでGoogleドライブとか選んじゃダメです。
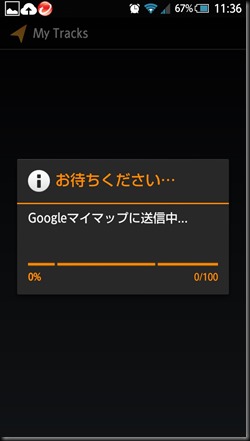
スマホでの作業はこれで完了です。
ここからはPCでの作業になります。
当然の事ですがここでのgoogleアカウントはスマホとPC同一である事が大前提です。
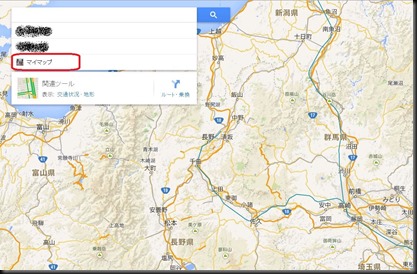
ブラウザでGooglemapのページに行きます。
検索窓の中でクリックするとマイマップがありますのでそれをクリック
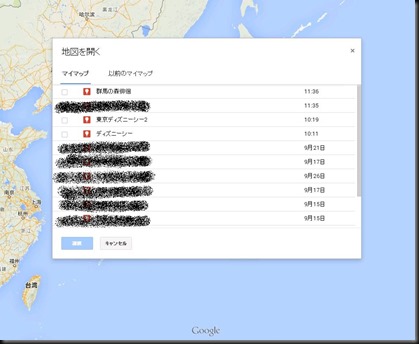
マイマップをすべて見る
今まで作成したマイマップが全て表示されます。
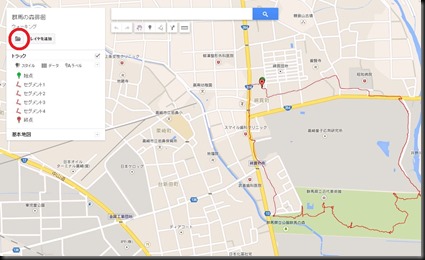
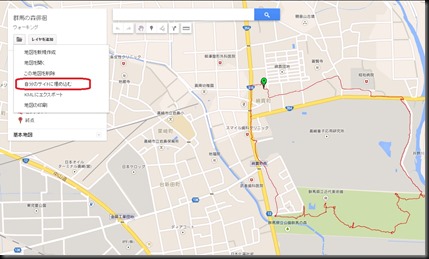
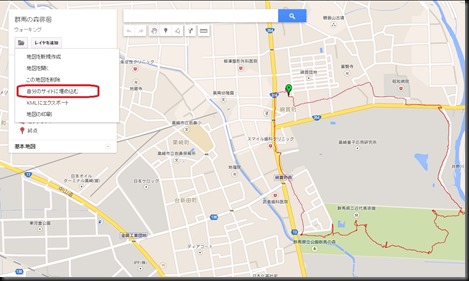
こんな画面になりますのでフォルダのマークをクリック
自分のサイトに埋め込む
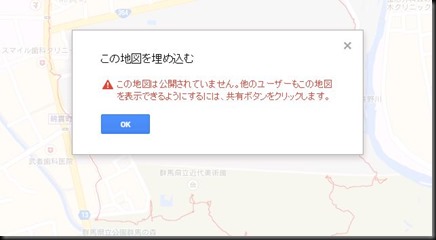
こんなエラーが出る場合があります。
この現象は作成された『マイマップ』が一般公開されていない場合に発生します。
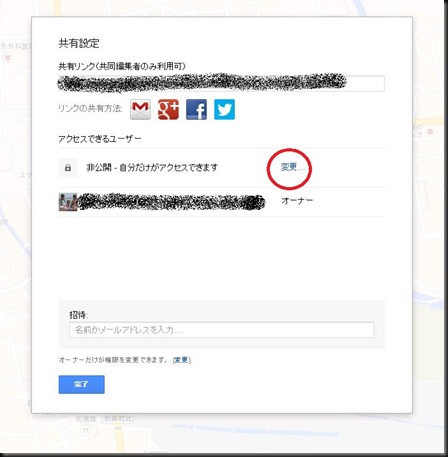
OKを押して右上の『共有ボタン』クリック
アクセスできるユーザーを変更します。
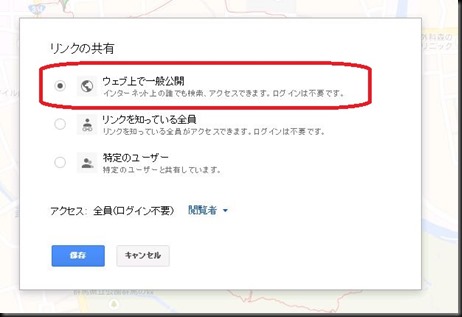
ウェブ上で一般公開します。
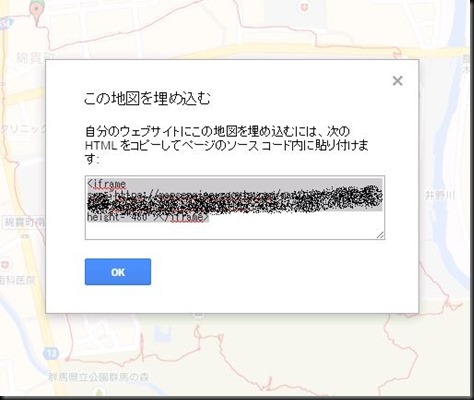
再び 自分のサイトに埋め込む
HTMLが現れるのでコピーして自分のサイトに貼り付けます。
これに加えてPicasaウェブアルバムを上手に利用すると写真を貼り付ける事蛾が出来たりと非常に便利なのですが、まずはHTMLを自分のサイトに埋め込む作業で止めておきます。